Hướng dẫn tạo nút LIKE facebook cho website
Bài viết này hướng dẫn tạo nút 'LIKE' một đường dẫn trên trang web của bạn với tài khoản facebook.
Chức năng:
- Khi người dùng nhấn chuột vào nút Like sẽ "like" nội dung trên web và chia sẻ chúng trên Facebook.
- Ngoài ra bạn cũng có thể hiển thị nút Share bên cạnh nút Like để cho mọi người thêm một tin nhắn và để họ chia sẻ với mọi người.

Chú ý: Để thực hiện chức năng này yêu cầu bạn phải có tài khoản facebook.
Cách thực hiện:
Bước 1: Đăng nhập facebook và truy cập vào đường dẫn https://developers.facebook.com/docs/plugins/like-button
Bước 2: Cấu hình cho nút like
2.1. Dùng chuột kéo thanh cuộn xuống đến phần "Like Button Configuration"

| Thuộc tính | Giá trị | Chức năng |
|---|---|---|
| URL to Like | Nhập địa chỉ web (Ví dụ: http://laptrinhphp.info) | Địa chỉ web sẽ được like |
| Width | Nhập vào một số (Chú ý: đơn vị tính là pixel) | Chiều rộng phần hiển thị của nút |
| Layout |
Chọn kiểu hiển thị:
|
Kiểu hiển thị của nút |
| Action Type |
Chọn loại hành động:
|
Hành động khi nhấn nút
|
2.2. Lấy thông tin code:
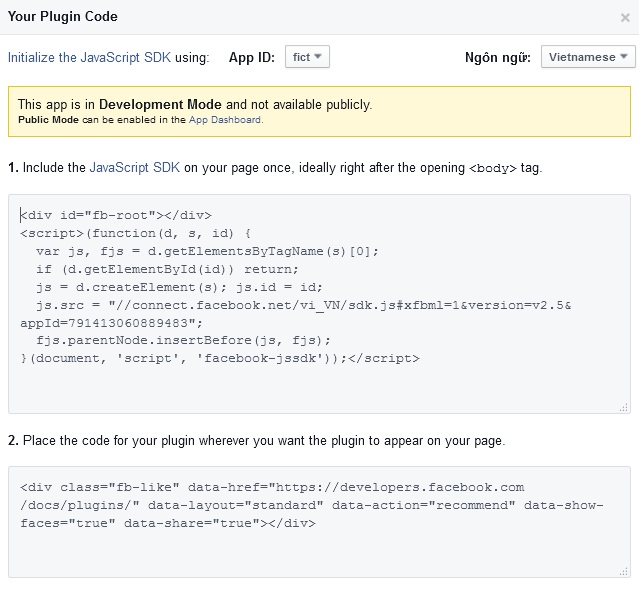
Khi đã cấu hình xong bạn nhấn nút "Get Code" để hiển thị code mà mình đã cấu hình.

Bước 3: Chèn code vào website của mình.
3.1. Copy đoạn code ở phần 1 trong hình trên và paste vào ngay sau thẻ <body>
(Chú ý bạn cũng có thể copy đoạn code bên dưới)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5&appId=791413060889483";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
3.2. Copy đoạn code thứ 2 và paste vào nơi mà bạn muốn hiển thị.
<div class="fb-like" data-href="https://developers.facebook.com/docs/plugins/" data-layout="standard" data-action="recommend" data-show-faces="true" data-share="true"></div>
- Hướng dẫn chèn chat Facebook vào website - 22/12/2018
- Hướng dẫn chèn trang facebook vào website - 13/01/2016
- Hướng dẫn nhúng Comment Facebook vào website - 03/01/2016
Các Tin Khác:
Mới Đăng
- Cám ơn Người hỗ trợ - 27/10/2022
- Hướng dẫn download và cài đặt Bootstrap 5.2.x - 23/10/2022
- Bộ sách Hạt Giống Tâm Hồn - 23/10/2022
- Bộ sách học Starter 1,2,3 Student's Book, CD, Đáp án - 08/10/2022
- Giải vô địch bóng đá U-19 Đông Nam Á (AFF U-19 Championship) - 03/07/2022