Hướng dẫn chèn chat Facebook vào website
- Khi người dùng muốn liên hệ trực tiếp với chúng ta ngay lúc xem website. - Chúng ta muốn chăm sóc khách hàng tốt hơn, giới thiệu sản phẩm, tư vấn tiêu dùng,...
Chào các bạn. Hôm nay mình xin giới thiệu các bạn cách chèn khung chat của facebook và trang web của chúng ta.
Mục đích:
- Khi người dùng muốn liên hệ trực tiếp với chúng ta ngay lúc xem website.
- Chúng ta muốn chăm sóc khách hàng tốt hơn, giới thiệu sản phẩm, tư vấn tiêu dùng,...
Hiện nay trên thị trường có rất nhiều công cụ có thể giúp chúng ta làm công việc này như: Tawk.to, LiveChat, LivePerson, Live Agent, Zendesk Chat, User Like, Bold Chat,... Một số là miễn phí cũng có một số là tính phí. Bên cạnh đó thì trang mạng xã hội lớn nhất thế giới là Facebook cũng hỗ trợ công cụ này.
Ưu điểm của Facebook Chat:
- Hoàn toàn miễn phí.
- Cộng đồng người dùng lớn.
Nhược điểm của Facebook Chat:
- Người dùng cần có tài khoản facebook
Sau đây mình xin hướng dẫn cài đặt facebook chat và chèn vào website của chúng ta.
Bước 1. Đầu tiên, chúng ta truy cập vào trang web hỗ trợ cho người phát triển của facebook với địa chỉ Facebook for Developers và tạo 1 ứng dụng mới bằng cách click vào nút Thêm ứng dụng mới (Nếu chưa có).
Bước 2. Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Tạo ID ứng dụng. Khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.
Bước 3. Tiếp theo trong giao diện quản trị ứng dụng.
3.1. Hãy click vào mục Cài đặt rồi chọn Thông tin cơ bản.
3.2. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là URL chính sách quyền riêng tư (nên điền URL website của bạn).
3.3. Click vào nút Lưu thay đổi để lưu lại.
3.4. Click vào nút Tắt để chuyển nó sang trạng thái Bật (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).
3.5. Chọn hạng mục. Hãy chọn 1 hạng mục phù hợp với lĩnh vực mà website bạn đang hoạt động
3.6. Click vào nút Xác nhận để xác nhận việc kích hoạt.
Nhớ copy ID Ứng dụng vì nó sẽ được dùng đến trong các bước tiếp theo.
Bước 4. Truy cập vào trang quản trị Facebook Page của bạn.
4.1. Click chọn mục Cài đặt.
4.2. Click vào mên Nền tảng Messenger bên trái như hình trên.
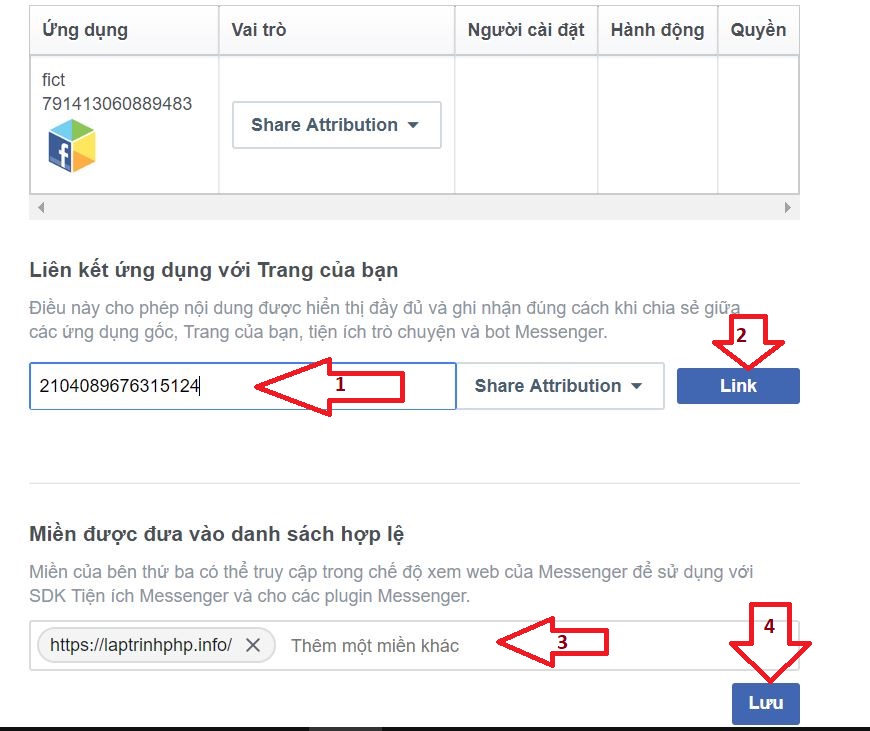
Bước 5: Tạo liên kết ứng dụng với trang
5.1. Paste (Dán) ID ứng dụng mà mình đã thực hiện ở cuối bước 3.
5.2. Sau đó nhấn nút Link. Như hình sau:
5.3. Điền địa chỉ website mà bạn sẽ sử dụng chat.
Chú ý: Mình có thể điền nhiều địa chỉ web nha.
5.4. Nhấn nút lưu để lưu lại thông tin.
Bước 6. Thiết lập khung chat của facebook. Click vào nút Thiết lập trong mục Plugin chat với khách hàng.
Bước 7. Giao diện thiết lập đoạn chat với khách hàng như sau:
7.1. Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Ngôn ngữ.
7.2. Tùy chỉnh tiêu đề của khung chat tại mục Lời chào.
7.3. Nhấn nút Lưu để lưu lại.
7.4. Nhấn nút Tiếp để qua bước tiếp theo.
Bước 8. Thiết lập thời gian phản hồi và chỉnh sửa màu sắc cho khung chat facebook
8.1. Chúng ta có thể thiết lập thời gian phản hồi khi khách hàng bắt đầu chat.
8.2. Hiệu chỉnh màu tại mục Hiển thị màu. Chúng ta có thể tùy chỉnh màu cho phù hợp với tông màu của website mình.
8.3. Nhấn lưu để qua bước tiếp theo.
Bước 9. Copy đoạn mã được cung cấp vào nút Hoàn tất để kết thúc.
Chú ý: Đoạn mã trên sẽ được chèn vào website của chúng ta.
Bước 10. Chèn đoạn mã Facebook Chat vào website:
<html>
<head>
</head>
<body>
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script><!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="509290102578929">
</div><!-- Bắt đầu nội dung website -->
</body>
</html>
Chúc các bạn thành công!
By laptrinhphp.info
- Hướng dẫn chèn trang facebook vào website - 13/01/2016
- Hướng dẫn nhúng Comment Facebook vào website - 03/01/2016
- Hướng dẫn tạo nút LIKE facebook cho website - 29/12/2015
Các Tin Khác:
Mới Đăng
- Cám ơn Người hỗ trợ - 27/10/2022
- Hướng dẫn download và cài đặt Bootstrap 5.2.x - 23/10/2022
- Bộ sách Hạt Giống Tâm Hồn - 23/10/2022
- Bộ sách học Starter 1,2,3 Student's Book, CD, Đáp án - 08/10/2022
- Giải vô địch bóng đá U-19 Đông Nam Á (AFF U-19 Championship) - 03/07/2022